티스토리 블로그를 운영하시는 분들은 구글 애드센스로 수익화하여 운영하시는 분들이 많은 것으로 알고 있습니다. 애드센스 광고로 수익을 내기 위해서는 구글에 노출되는 것이 중요한데요, 구글이 내 게시물을 좋은 게시물로 파악해서 노출 빈도를 높여줘야 노출수도 높아지고, 노출이 많이 되어야 광고 수익률이 발생할 확률도 높아지는 것이죠. 구글 서치콘솔에서 CLS 오류를 개선해서 구글 SEO 최적화가 되도록 블로그를 관리하는 방법을 알아본 내용 정리하면서 공유해 드릴게요.
티스토리 CLS 개선으로 구글 SEO 최적화
티스토리 블로그를 운영하면서 구글 애드센스를 달고 수익을 내고자 하시는 분들은 '구글서치콘솔'에서 가끔 내 블로그의 상태가 어떠한지를 살펴보면서 관리를 해주는 것이 필수입니다. 블로그 상태를 살펴보러 구글서치콘솔 사이트에 들어갔다가 CLS 개선이 필요하다는 사항이 떠서 어떻게 해결해야 하는지 확인해 봤습니다.
티스토리 CLS 개선
CLS란?
CLS는 Cumulative Layout Shift(누적 레이아웃 이동)이라는 뜻으로, 블로그에 접속했을 때 화면 레이아웃의 이동이 생겨 뜻하지 않게 화면이 온전한 화면으로 세팅되는데 소요되는 시간에 따른 경험을 의미합니다. CLS가 낮을수록 사용자가 온전한 게시물을 보게 되는 시간이 짧아서 성능이 우수한 것으로 볼 수 있습니다.
게시물 내에 삽입한 광고나 이미지의 로딩이 느려서 게시물을 열었을 때 바로 게시글이 보이다가 뒤늦게 로딩된 이미지나 광고가 뜨게 되면서 글이 밀리는 현상 등이 나타납니다. 사용자 입장에서는 이런 상황이 쾌적한 경험이라고 할 수 없습니다.
CLS 지수 확인 방법
우선, 구글서치콘솔에서 내 블로그의 상태에 대해 확인해 보는 방법 보여드릴게요.
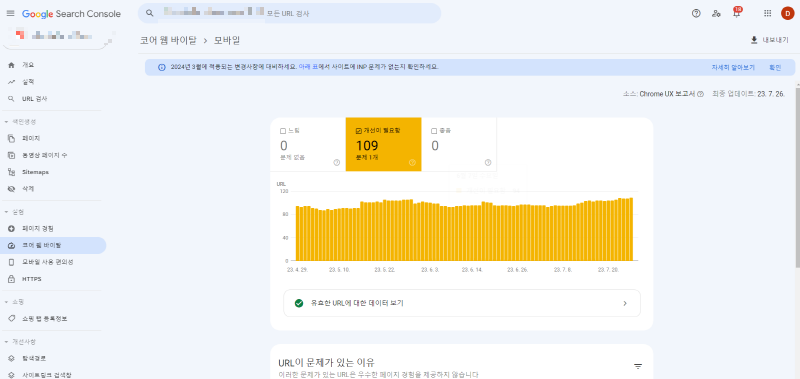
구글서치콘솔에 접속해서 왼쪽 메뉴 중 '코어 웹 바이탈'을 선택해 주세요.

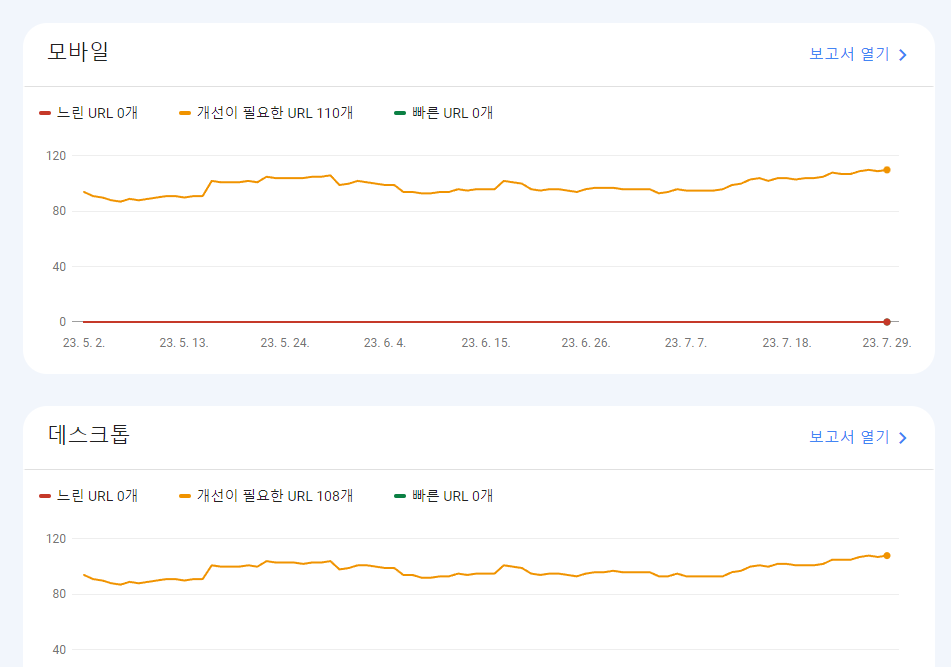
그러면 개선이 필요한 URL이 무려 110개라고 나오네요😭 개선이 필요한 url을 확인하기 위해 우측에 있는 ‘보고서 열기’를 선택해 주세요.


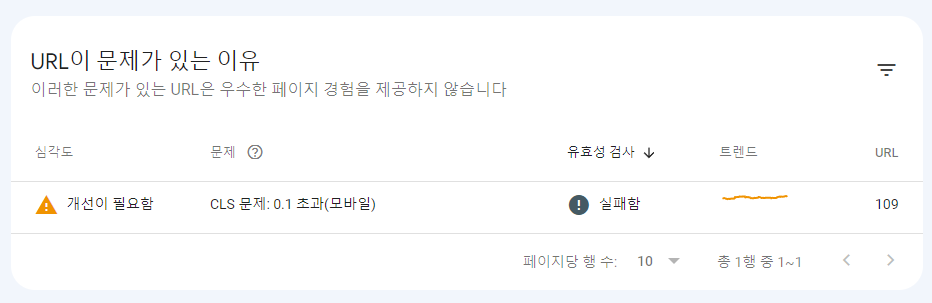
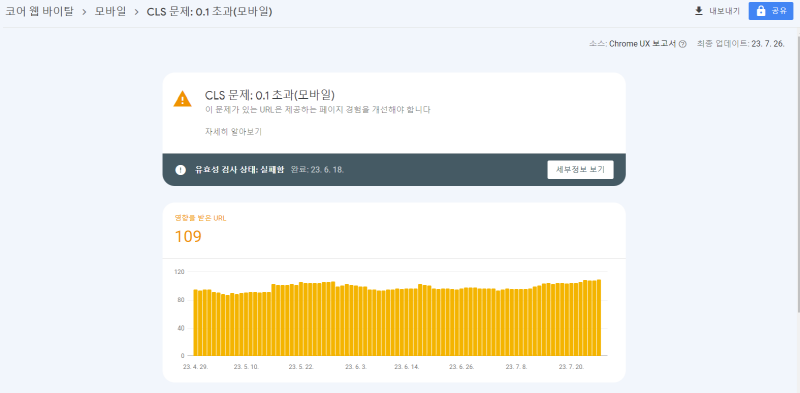
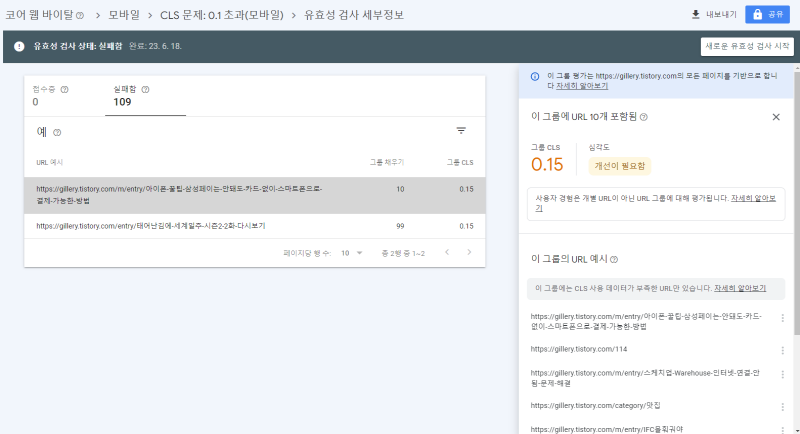
URL이 문제가 있는 이유가 ‘CLS 문제 : 0.1 초과’라고 나옵니다. CLS는 0.1 이하일 경우가 사용자 경험이 쾌적한 환경이고 0.1~2.0일 경우 개선이 필요한 상태, 0.2를 초과하면 사용자 경험이 느린 상황으로 내 게시물이 좋지 않은 평가를 받아, 노출에 영향을 미칠 수도 있습니다.
개선이 필요하다고 뜬 라인을 선택해서 세부 내용을 확인할 수 있습니다.


CLS 문제로 0.1 초과하는 2개의 대표적인 URL 목록이 나오고, 109개의 URL을 크게 2가지 비슷한 문제인 URL 끼리 그룹으로 묶어둔 것 같더라고요.
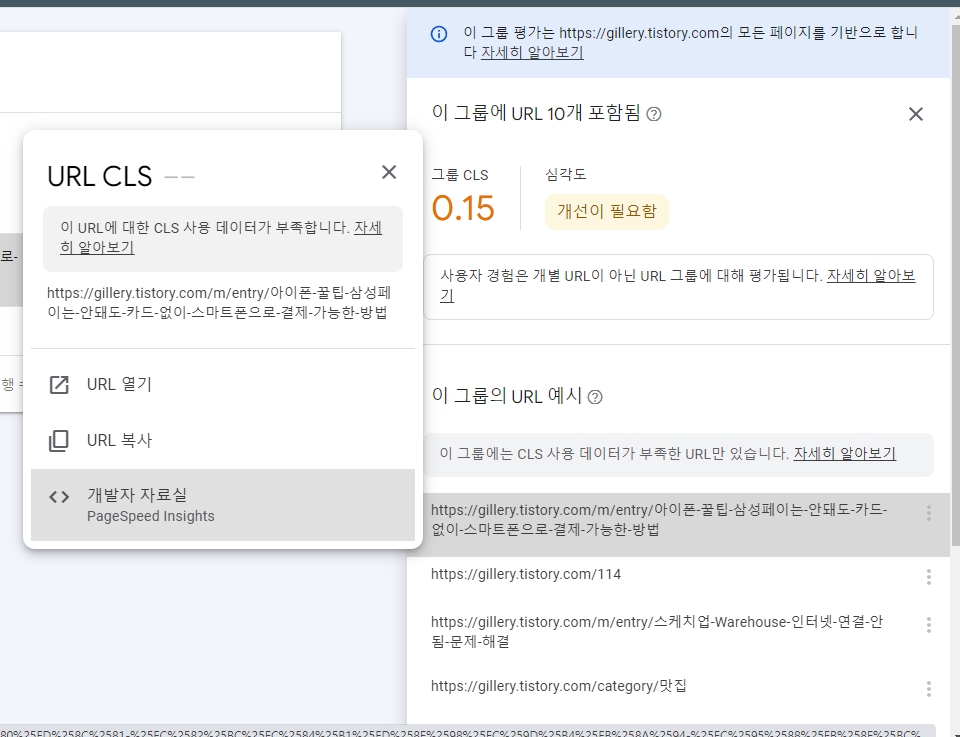
첫 번째 그룹의 URL을 선택하면 우측에 해당 그룹의 URL 목록들이 다 뜹니다.

목록에 있는 URL 중 하나를 선택해서 뜨는 팝업창 중 ‘개발자 자료실’을 클릭해 주세요.

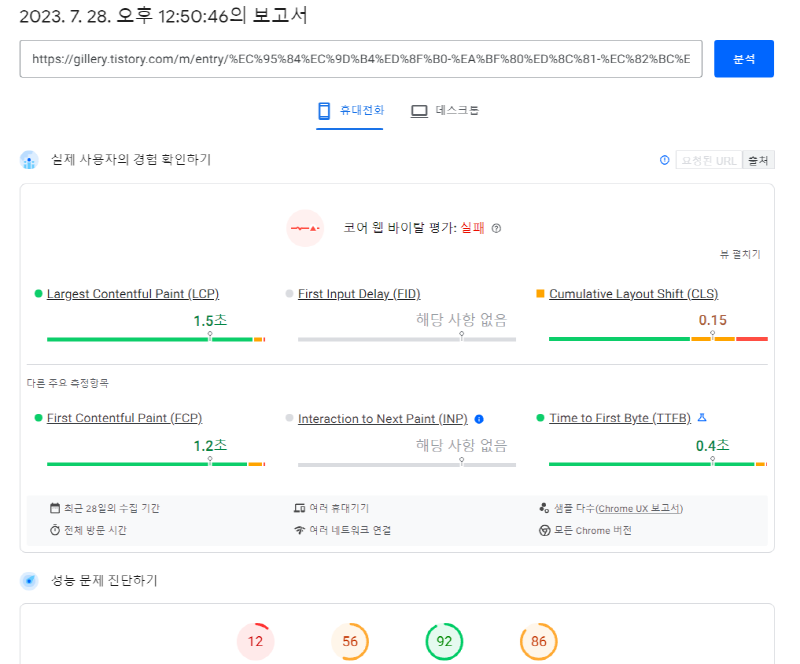
해당 URL을 분석한 자료들이 나오는데, CLS는 0.15로 나옵니다. 하단의 ‘성능 문제 진단하기’ 메뉴에서 더 자세한 상황을 확인할 수 있습니다.
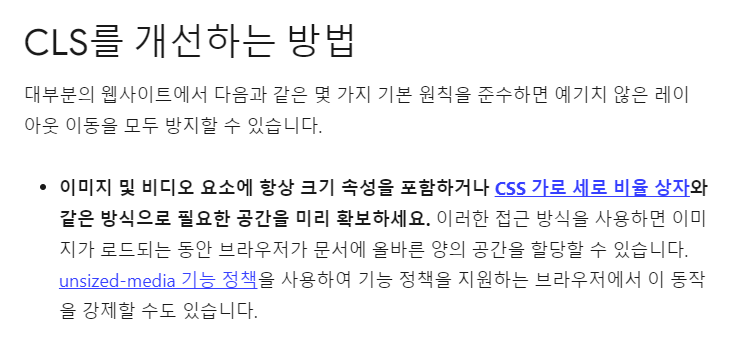
CLS를 개선하는 방법

이미지 및 비디오 요소에 항상 ‘크기 속성을 포함’하거나 css가로 세로 비율 상자와 같은 방식으로 ‘필요한 공간을 미리 확보’ 하는 방법으로 이미지가 로드되는 동안 브라우저에서는 미리 필요한 공간을 할당해 둘 수 있습니다. 게시물 내에 삽입한 광고가 미처 다 로딩되지 않았어도 광고가 표기될 영역을 미리 잡아두면 페이지의 레이아웃이 변경되는 일이 없는 것이죠!


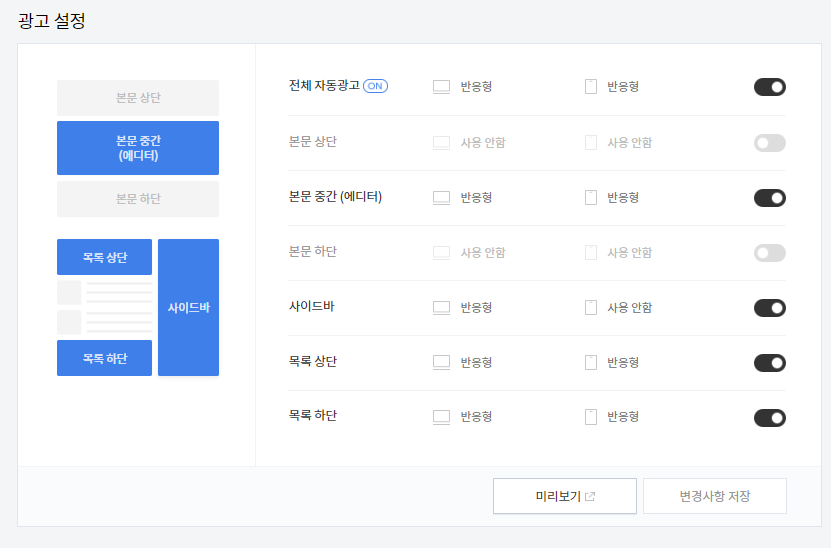
티스토리 게시물에서 광고로 인해 레이아웃이 변경되는 이유는 광고를 삽입할 때 ‘반응형’으로 설정을 해놨기 때문입니다. 반응형으로 설정을 해두면 화면 사이즈나 상황에 맞게 광고 사이즈가 결정돼서 배치됩니다. 그렇기 때문에 광고 로딩이 느리면 화면 레이아웃이 바뀌는 과정이 사용자에게 노출되는 것입니다.


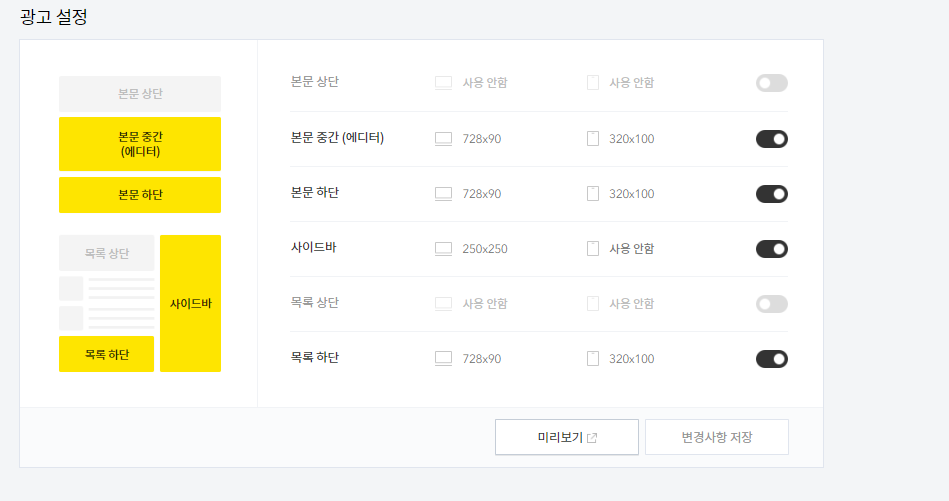
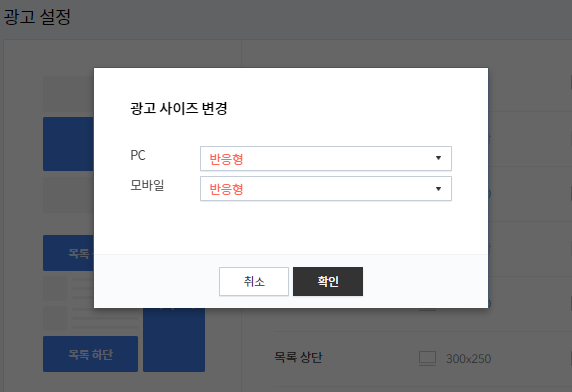
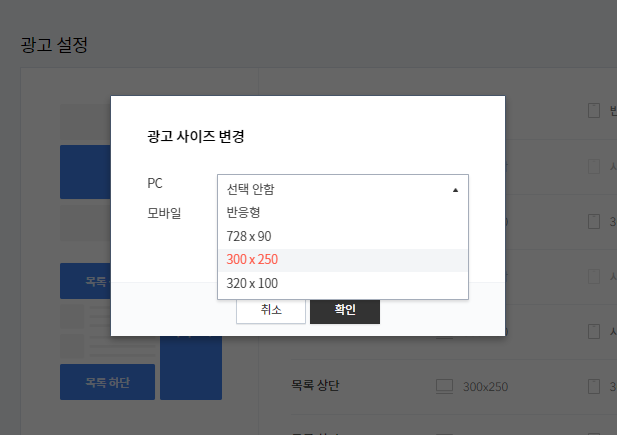
티스토리에서 관리자 모드로 들어가서 ‘애드센스 관리’ 메뉴에서 광고 표기를 활성화한 부분의 ‘반응형’ 설정들을 특정한 사이즈로 변경해 줍니다. 이렇게 되면 광고가 표기될 영역이 정해둔 사이즈만큼으로 확보가 되어있기 때문에 로딩이 늦어서 광고 자체가 금방 안 뜰지언정 레이아웃이 변경되지는 않게 됩니다.
이렇게 수정하면 CLS 값은 개선이 될 거예요. URL의 CLS 관련 성능 문제 진단하기에 보이는 성능 값들이 좋아졌더라고요.
구글서치콘솔에 나오는 내 블로그의 문제점을 자주 검토하고 문제를 확인해서 해결 방법을 하나씩 찾아보면서 해결해 놔야겠어요. 각 문제별 해결 방법을 알게 되면 정리해서 공유해 드리겠습니다.
'IT 정보' 카테고리의 다른 글
| 티스토리 블로그 제목(H1) 배경 삭제 방법, 페이지 로딩 속도 개선 (0) | 2023.08.11 |
|---|---|
| 티스토리 블로그 내 애드센스 광고 송출 문제 확인(광고 게재율) (0) | 2023.08.10 |
| 아이폰 사용팁 > 와이파이 완전히 끄기 (0) | 2023.06.07 |
| 아이폰 애플페이 한국에서 교통카드 기능 언제부터 가능할까? (2) | 2023.05.21 |
| 아이폰 사진 가리기 기능 - 사진 숨겨두기 (0) | 2023.05.17 |




댓글