티스토리 블로그의 게시물 제일 상단에는 제목이 배치되는데, 제목의 배경에는 본문 내에 삽입된 이미지가 들어가게 됩니다. 방문자가 게시물을 확인할 때 가장 먼저 보게 되는 이 부분에서 이미지를 불러오는데 시간이 많이 걸리게 되면, CLS가 악화되는 이유 중 하나가 됩니다.
티스토리 블로그 제목 부분 배경 삭제
CLS의 의미가 무엇인지, 구글SEO 최적화를 위해 CLS 개선을 하려면 어떤 다른 부분을 관리해야 하는지 이전 포스팅을 참고해 주세요.😀
티스토리 CLS 개선으로 구글 SEO 최적화 (FEAT.구글서치콘솔)
티스토리 블로그를 운영하시는 분들은 구글 애드센스로 수익화하여 운영하시는 분들이 많은 것으로 알고 있습니다. 애드센스 광고로 수익을 내기 위해서는 구글에 노출되는 것이 중요한데요,
gillery.tistory.com
구글SEO 최적화 방법
티스토리 게시물 상단 제목 배경 삭제
앞서 말씀드렸던 대로 제목에 배경 이미지가 있으면 페이지 로딩 속도가 느려지기 때문에 구글 SEO 최적화에 좋지 않은 영향을 미치게 됩니다.
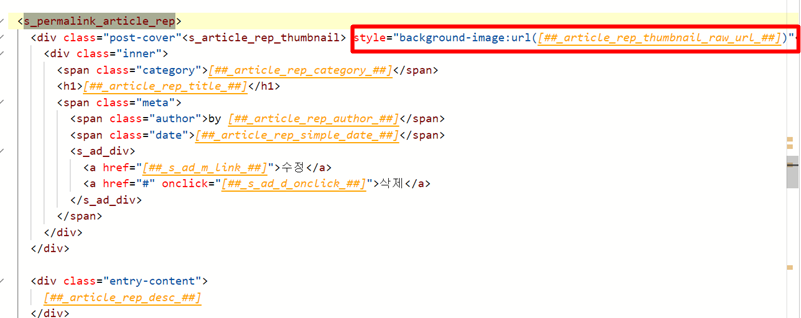
티스토리 ‘관리’에서 스킨편집을 선택해주세요. 그중 html 편집 메뉴로 들어가 줍니다. 코드가 쓰여있는 부분 아무 곳이나 클릭을 한 번 해 준 후 ctrl+f 를 눌러서 s_permalink_article_rep를 검색해 주세요.
포스팅의 제목 부분을 지칭하는 post-cover로 검색해 주셔도 됩니다.

그러면 위와 같은 이미지가 나오는데 이 부분이 게시물의 제목 칸에 대한 코드입니다. Style은 제목란의 배경에 대한 내용으로 현재는 background-image가 url(https://blog.kakaocdn.net/dn/tiLTo/btsqMin0Nxt/dgM1GlHwtRejNZ9X1tVHTK/img.png)로 설정되어 있습니다. 이 부분을 수정해 주시면 됩니다.

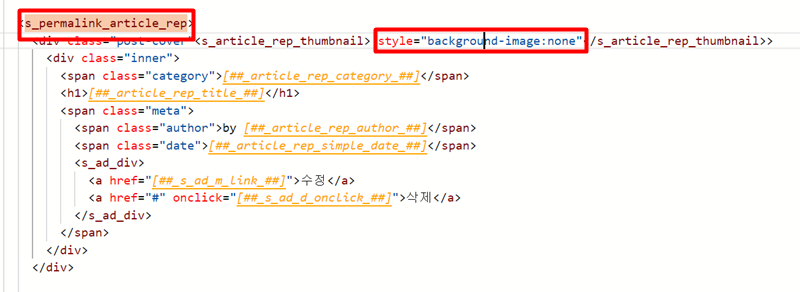
스타일의 url(https://blog.kakaocdn.net/dn/tiLTo/btsqMin0Nxt/dgM1GlHwtRejNZ9X1tVHTK/img.png) 부분을 none 으로 변경해 주시면 끝!
생각보다 너무 쉽죠? 제목 배경 이미지를 굳이 넣고 싶은 경우가 아니라면 배경을 삭제해 주시거나, 이미지가 아닌 색상으로 표현될 수 있도록 설정을 해주시는 게 페이지 로딩 속도가 조금이나마 빨라지는 방법입니다.
❗다만, html에서 편집을 하면 특정 한 게시물이 아니라 내 블로그의 전체 게시물에 적용되는 것이니 이 점 참고하시어 작업 진행하시길 바랍니다.

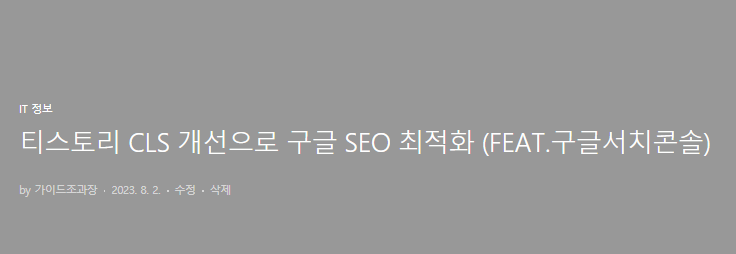
위의 방법으로 제목의 배경을 삭제하고 나면 글자는 흰 색으로, 배경은 회색으로 보이게 됩니다. 로딩 속도가 조금은 빨라졌겠죠? 페이지 로딩 속도는 구글서치콘솔 페이지에서 확인해 보실 수 있으니 확인 한번 해보시길 추천드립니다.
'IT 정보' 카테고리의 다른 글
| 티스토리 블로그 내 애드센스 광고 송출 문제 확인(광고 게재율) (0) | 2023.08.10 |
|---|---|
| 티스토리 CLS 개선으로 구글 SEO 최적화 (FEAT.구글서치콘솔) (0) | 2023.08.02 |
| 아이폰 사용팁 > 와이파이 완전히 끄기 (0) | 2023.06.07 |
| 아이폰 애플페이 한국에서 교통카드 기능 언제부터 가능할까? (2) | 2023.05.21 |
| 아이폰 사진 가리기 기능 - 사진 숨겨두기 (0) | 2023.05.17 |




댓글